Mobilizing.js
Développé à EnsadLab, laboratoire de recherche de l'École Nationale des Arts Décoratifs de Paris, Mobilizing.js est un projet de recherche consistant en la création d'un environnement logiciel auteur à destination des artistes et des designers. L’objectif est double :
- Favoriser la création d’œuvres interactives sur différentes formes d’appareils-écrans (ordinateurs, écrans mobiles, IoT, etc.).
- Proposer une plateforme de création artistique dédiée à l'interactivité collective en co-présence.
Les technologies du Web étant devenues polyvalentes et parce qu'elles reposent sur des spécifications standards et ouvertes, nous les avons choisis pour développer l'ensemble des briques techniques de Mobilizing.js, qui sont elles-mêmes sous licence libre. Deux grands ensembles composent l'environnement de Mobilizing.js : une librairie et une plateforme.
La librairie
La création artistique interactive sur les écrans mobiles (smartphones et tablettes) se trouve aujourd'hui facilitée par les technologies du Web. Le navigateur Web étant devenu une machine virtuelle universelle, disponible sur une grande variété d'appareils, le potentiel de création artistique et de design d'interaction qu'il permet est indéniable. Les librairie permettant de gérer des médias (images, sons, vidéos) étant très nombreux (Three.js, D3.js, P5.js, entre autres) la librairie de Mobilizing.js ne se concentre que sur une chose : rendre accessibles via une API cohérentes les périphériques d'interaction embarqués des écrans mobiles, ainsi que certain péridphiques pertinents pour les œuvres d'arts et de design (gamepads, caméras, micro, etc.).
Fondée sur une logique modulaire, cette librairie a été conçue à destination de différentes personnes :
- des créateurs ayant des connaissances basiques de la programmation Web et souhaitant investir la création numérique interactive;
- des étudiants engagés dans des projets de création artistique interactive et le design d'interaction;
- des développeurs souhaitant simplifier leur usage des capteurs embarqués des supports mobiles;
La plateforme
L'interactivité collective co-située peut-être explorée à des échelles inédites grâce aux technologies mobiles : un collectif de personnes présentes en un même lieu peuvent interagir ensemble sur des objets communs, telles des images immersives ou un environnement sonore, à l'aide des écrans mobiles. Si l'interactivité dans l'art consiste en la formalisation de relations entre un spectateur et un dispositif pour faire œuvre, alors l'interactivité collective fait œuvre en formalisant des relations entre les participants coprésents et leur environnement. Collaboration, association, participation, coopération, confrontation, compétition ou encore opposition sont autant de figures de l'interactivité collective qui peuvent émerger ou être proposées (voire imposées).
La plateforme de Mobilizing.js est une extension de Soundworks, développé par l'IRCAM, un framework technique de développement de dispositifs d'interactivité collective. L'apport principale de Mobilzing.js tiens dans la notion de sketch : dans une seule et même expérience, plusieurs scénarios peuvent être exécuté en parallèle les uns des autres. Ceci ouvre la possibilité de séparer des projets utilisant des ressources communes, voire de faire s'exécuter en même temps plusieurs scénarios. En tant que projet de recherche-création, Mobilizing.js explore aussi les méthodologies d'écriture et de design de scénarios d'interactivités collectives, ainsi que les éléments matériels (hardware) nécessaires au bon fonctionnement des expériences.
Informations techniques (version 1.0.1-alpha, 06/2025).
La librairie de Mobilizing.js n'utilise que peu de dépendances logicielles. Elle est pensée sous la forme d'un répertoire en ligne de type "mono repo", contenant plusieurs packages :
core et helpers. Core regroupe les classes principales permettant l'usage des capteurs sous le répertoire io (DeviceMotion, DeviceOrientation, Pointers, GPS, etc.), et utils contient des functions utilitaires simplifiant certains cas d'usages fréquents avec les capteurs (PermissionsManager, Cartography, etc.). Reportez-vous aux exemples pour en savoir plus. Consultez aussi la documentation complètes des classes disponibles.
Mobilizing.js est compatible avec les navigateurs les plus répandus, Safari, Firefox et Chrome dans leur version actuelle, sur machine de bureau comme sur écran mobile. Certaines fonctionnalités ne sont disponibles que sur certains appareils (capteurs sur les écrans mobiles par exemple).
Exemple de code source minimal :
NB : Cet exemple utilise la version umd (Universal Module Definition) de la libraire
index.html
<html>
<head>
<meta charset="utf8">
<link type="text/css" href="style.css" rel="stylesheet">
<script src="vendors/Mobilizing.umd.js"></script>
<script src="script.js" defer></script>
</head>
<body>
</body>
</html>
style.css
html, body {
margin: 0px;
font-family: monospace;
}
script.js
console.log(Mobilizing);
//make a shortcut to a specific class in Moblizizing
const Pointers = Mobilizing.io.Pointers;
//create an instance of a Pointers management object
const pointers = new Pointers();
//stat it (this has to be done for every sensors type)
pointers.start();
let bodyInnerText = document.body.innerText;
//refer to the class documentation to learn all the aivailable events and their arguments
pointers.on("pointerdown", (pointer) => {
writeEventToBody(pointer);
});
pointers.on("pointerup", (pointer) => {
writeEventToBody(pointer);
});
pointers.on("pointermove", (pointer) => {
writeEventToBody(pointer);
});
//shortcut function to write the events in the body
function writeEventToBody(pointer) {
const date = `${new Date().toLocaleString('en-US', { hour12: false })}`;
const newP = document.createElement("p");
newP.innerText = `${date}: ${pointer.pointerType}, id: ${pointer.pointerId}, x: ${pointer.clientX}, y: ${pointer.clientY}, event: ${pointer.srcEvent.type}\n`;
//simple auto-scroll "console effect"
window.scrollTo({ top: document.body.scrollHeight });
}
//NB : Sensors can be stopped with pointers.stop()
Le résultat est visible ci-dessous (passer le pointeur dans le cadre!) :
Principe schématique des sketches
Équipe de recherche, développement et design de Mobilizing.js
- Chef de projet : Dominique Cunin
- Architecture générale : Dominique Cunin, Oussama Mubarak, Jonathan Tanant, Jean-Phillipe Lambert
- Implémentationn des composants fondamentaux : Dominique Cunin, Jonathan Tanant, Oussama Mubarak
- Refactoring 2019-2020 : Jean-Phillipe Lambert
- Refactoring 2022-2025 : Oussama Mubarak et Dominique Cunin
- Interface utilisateur et identité visuelle : Alexandre Dechosal
Les recherches et développements pour ce Mobilizing.js sont menés par l'EnsadLab (laboratoire de l'École Nationale Supérieure des Arts Décoratifs) dans le cadre du programme de recherche Reflective interaction, sous la direction de Samuel Bianchini, avec le soutien de l'Agence Nationale de la Recherche (ANR) pour le projet de recherche Cosima (Collaborative Situated Media, 2014-2017), d'Orange dans le contexte du projet Surexposition, de la Chaire arts & sciences de l'École Polytechnique, l'École des Arts Décoratifs – PSL et de la fondation Daniel et Nina Carasso, de PSL Valorisation et de la Commission permanente de coopération franco-québécoise (CPCFQ)
Réalisations
Résidence de création à la SAT - Montréal

Useful Fictions 4 - Lab 3

Shared Surveillance @Isea 2023

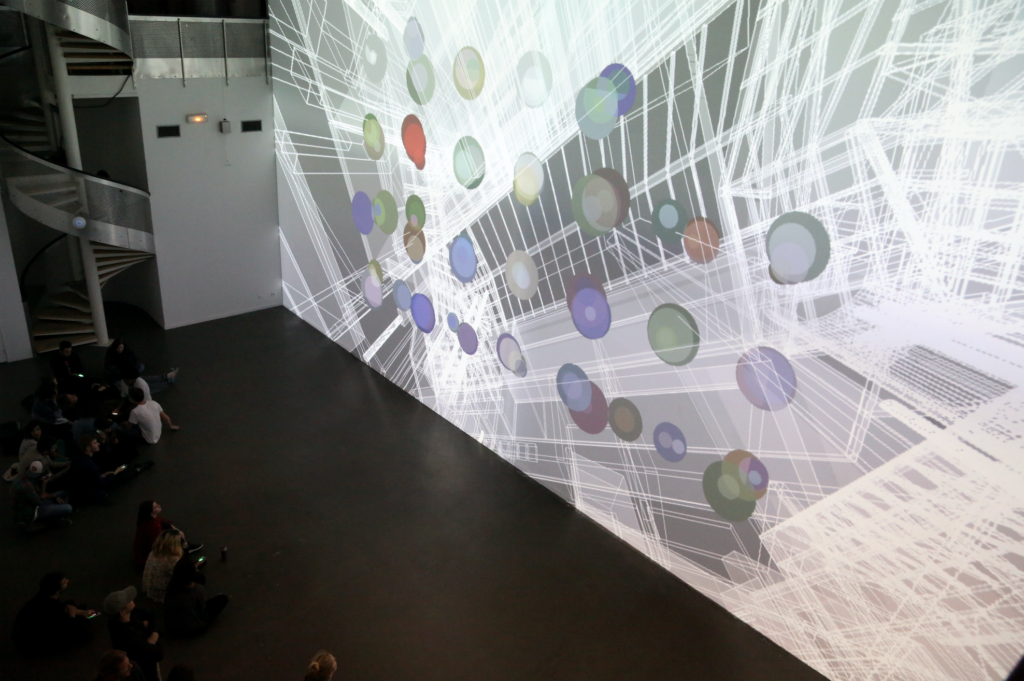
Collective Mobile Mapping : Espace puissance Espace

Visiter le site : reflectiveinteraction.ensadlab.fr/espaceespace
Mobilisation

Visiter le site : reflectiveinteraction.ensadlab.fr/mobilisation
Surexposition

Visiter le site : reflectiveinteraction.ensadlab.fr/surexposition/
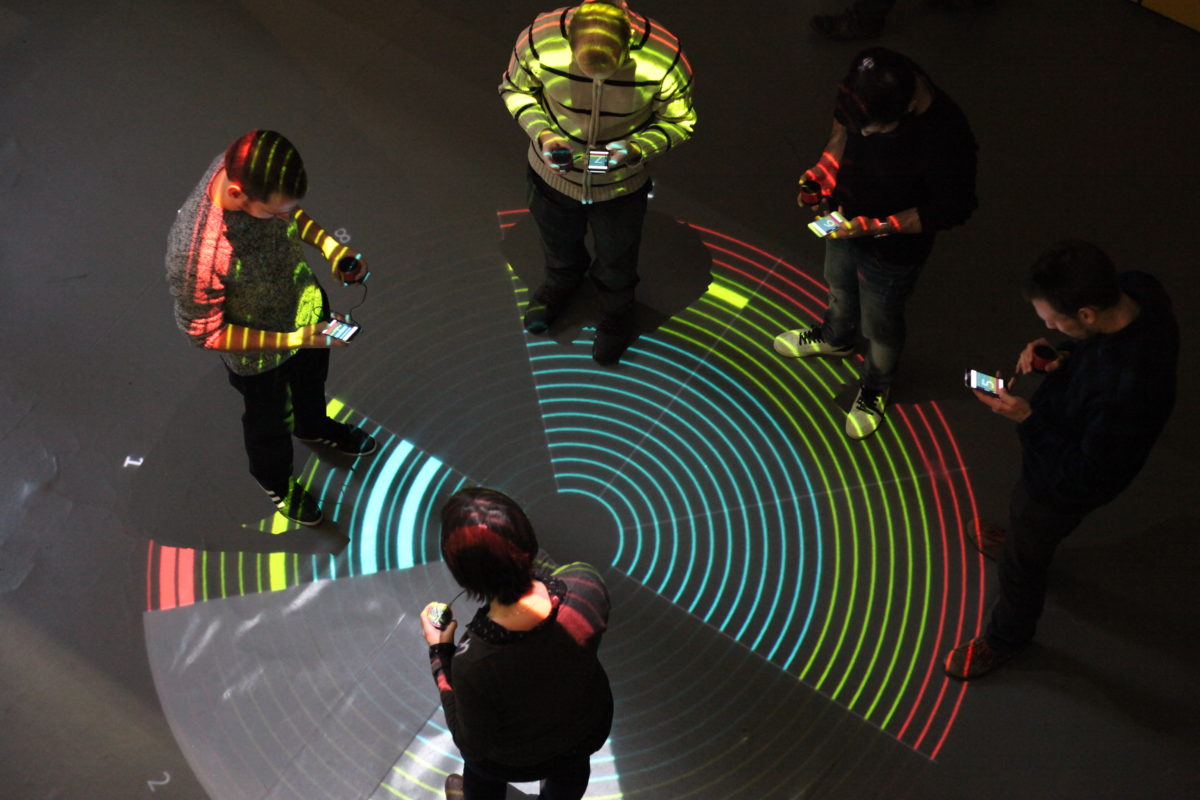
Collective Loops

Visiter le liens : reflectiveinteraction.ensadlab.fr/collective-loops